La llegada de html5 trajo consigo muchas novedades interesantes y muy útiles, entre las cuales se encuentra localstorage o como seria su traducción en español, almacenamiento local. Bueno como ya se pudo analizar que con el solo nombre de la API, es una forma de almacenar datos de manera remota, pero al leer esto, seguro surgen preguntas como, si ya existen las cookies para almacenar, para que usar esa. Bueno a continuación, observaremos las ventajas de una frente a la otra.
Puedes descargar el código fuente del ejemplo de este tutorial .
Table of contents
Diferencias entre Cookies y LocalStorage.
| Cookies | LocalStorage |
|---|---|
|
|
Como guardar, consultar y eliminar datos almacenados con LocalStorage.
– Guardar
Para utilizar el proceso de guardar un dato sea nombres, numeros telefonicos, correos, fechas o cualquier otro, recordando que solo se puede guardar string, no se pueden guardar vectores, ni matrices, ni booleans, ni floats, solo strings. Entonces para que guardemos datos en el almacenamiento local pongamos el siguiente ejemplo.
Tenemos un input, tipo texto, el cual pensamos escribir un nombre, le asignamos un identificador al input llamado nombretxt, entonces procedemos a capturar lo escrito en el campo de texto y guardarlo en una variable para luego guardarlo en el localstorage.
- var nom = document.getElementById(“nombretxt”).value;
- localStorage.setItem(“Nombre”,nom);
De esta manera capturamos el dato y lo guardamos en el localstorage.
-Consultar
Ahora para consultar solo debemos llamar la variable que le dimos al guardar el dato, en este caso se le asigno la vaiable Nombre, y el proceso se realiza de la siguiente manera.
- var nombre = localStorage.getItem(“Nombre”);
- alert(nombre);
Mediante este proceso consultamos y mostramos mediante un alert los datos, aclarando que podemos mostrar los datos donde nosotros deseemos, sea un div, o donde queramos.
-Eliminar
Si deseamos eliminar los datos guardados solo debemos hacer lo siguiente.
- localStorage.removeItem(“Nombre”);
Y de esta manera ya hemos eliminado los datos que deseemos.
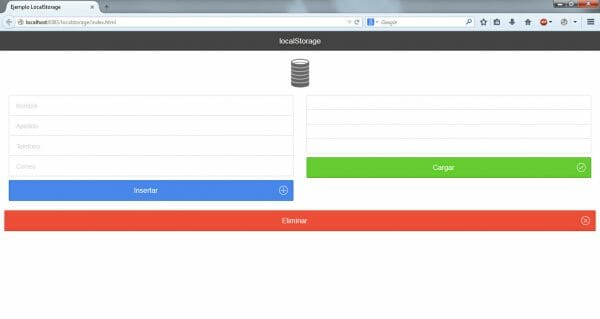
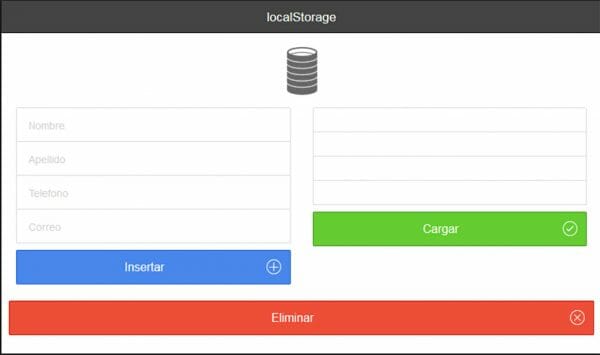
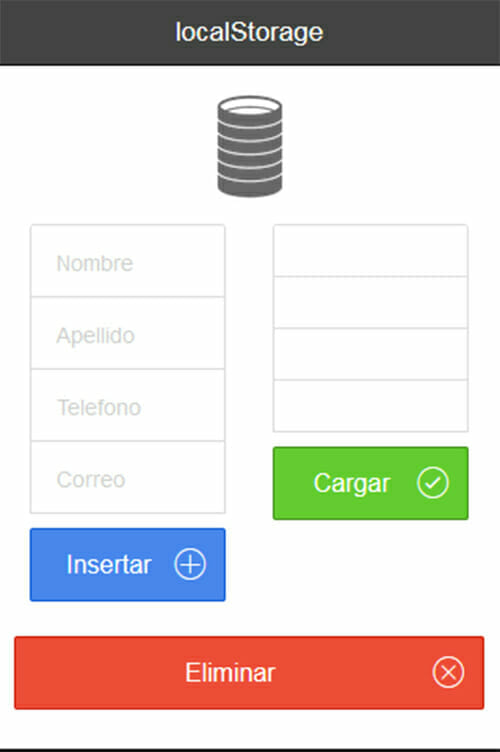
Ejemplo
HTML
Ejemplo LocalStorage

CSS
#formulario{
margin-top: -60px;
}
#logo{
width: 100%;
height: 100%;
text-align: center;
margin-top: 20px;
}
img{
position: relative;
height: 150px;
width: 150px;
}
ul{
list-style: none;
}
#eliminar{
margin-top: -10px;
height: 100%;
}
JavaScript/Jquery
/*Funcion de Capturar, Almacenar datos y Limpiar campos*/
$(document).ready(function(){
$('#boton-guardar').click(function(){
/*Captura de datos escrito en los inputs*/
var nom = document.getElementById("nombretxt").value;
var apel = document.getElementById("apellidotxt").value;
var tel = document.getElementById("telefonotxt").value;
var mail = document.getElementById("correotxt").value;
/*Guardando los datos en el LocalStorage*/
localStorage.setItem("Nombre", nom);
localStorage.setItem("Apellido", apel);
localStorage.setItem("Telefono", tel);
localStorage.setItem("Correo", mail);
/*Limpiando los campos o inputs*/
document.getElementById("nombretxt").value = "";
document.getElementById("apellidotxt").value = "";
document.getElementById("telefonotxt").value = "";
document.getElementById("correotxt").value = "";
});
});
/*Funcion Cargar y Mostrar datos*/
$(document).ready(function(){
$('#boton-cargar').click(function(){
/*Obtener datos almacenados*/
var nombre = localStorage.getItem("Nombre");
var apellido = localStorage.getItem("Apellido");
var telefono = localStorage.getItem("Telefono");
var correo = localStorage.getItem("Correo");
/*Mostrar datos almacenados*/
document.getElementById("nombre").innerHTML = nombre;
document.getElementById("apellido").innerHTML = apellido;
document.getElementById("telefono").innerHTML = telefono;
document.getElementById("correo").innerHTML = correo;
});
});
/*Funcion Eliminar datos y Limpiar campos*/
$(document).ready(function(){
$('#boton-eliminar').click(function(){
/*Eliminar datos almacenados*/
localStorage.removeItem("Nombre");
localStorage.removeItem("Apellido");
localStorage.removeItem("Telefono");
localStorage.removeItem("Correo");
/*Limpiar datos almacenados*/
document.getElementById('nombre').innerHTML = "";
document.getElementById('apellido').innerHTML = "";
document.getElementById('telefono').innerHTML = "";
document.getElementById('correo').innerHTML = "";
});
});
Web
Tablet
Movil
Enlace de descarga