Hey everyone! We’re back with another story of student success – this time, with Lucas Knight, who took a creative approach to game design with his latest game, Emoji Pet.
Lucas, it’s great to have you here for an interview! To get things rolling, can you tell us a little about how you got into game development?
 So I think I first got a taste for game development playing a 2D MMORPG called Graal Online as a kid (early 2000s). The game was actually way ahead of its time. It was really a game development platform that allowed players to develop their own content and essentially create their own online games. I loved the experience of being involved in the creative process and developed a real passion for pixel art and game development.
So I think I first got a taste for game development playing a 2D MMORPG called Graal Online as a kid (early 2000s). The game was actually way ahead of its time. It was really a game development platform that allowed players to develop their own content and essentially create their own online games. I loved the experience of being involved in the creative process and developed a real passion for pixel art and game development.
After graduating from university (in a totally unrelated field) I decided to do the responsible thing and try to create a browser-based MMORPG?. We eventually did get a functional prototype online but the project ultimately fell apart because of a personal disagreement between myself and the coder I was working with.
Since then I’ve been learning how to code myself. I had pre-ordered Zenva’s Phaser Mini-Degree while enrolled in a web development boot camp here in Toronto. The course conveniently arrived a few days after the boot camp ended and so I took the opportunity to jump into Phaser 3.
That sounds like perfect timing – it’s great to see how proactive you’ve been in teaching yourself to code. We were super excited to see your take on the Virtual Pet Game, and how Zenva helped to get you there. Can you tell us more about the courses that you used and how they helped you to create Emoji Pet?
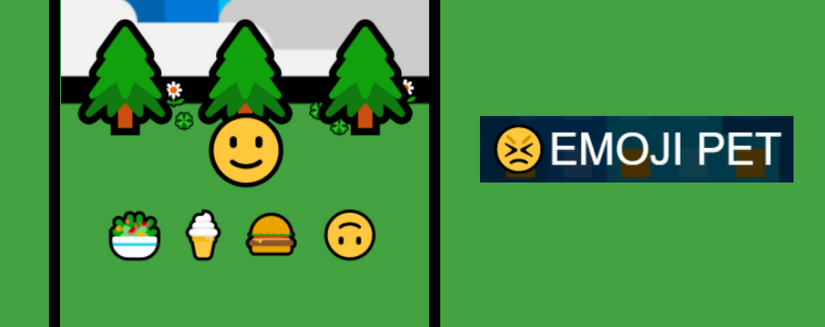
 Yeah I wanted to learn Phaser 3 because I’m really interested in browser games. Phaser 3 is just being released now so I thought it was a good time to get in. Since it is so new (and currently incomplete) the documentation isn’t great. I wanted to find a comprehensive tutorial series and found Zenva’s Phaser Mini-Degree. I think the third project you make in the course is a Virtual Pet. I wanted to see if I could put my own twist on it and make a virtual pet game using nothing but emoji text characters.
Yeah I wanted to learn Phaser 3 because I’m really interested in browser games. Phaser 3 is just being released now so I thought it was a good time to get in. Since it is so new (and currently incomplete) the documentation isn’t great. I wanted to find a comprehensive tutorial series and found Zenva’s Phaser Mini-Degree. I think the third project you make in the course is a Virtual Pet. I wanted to see if I could put my own twist on it and make a virtual pet game using nothing but emoji text characters.
So what was your experience like using the Phaser 3 Framework?
It’s really quick and easy to get a game scene up and running in Phaser. I had never used it before but still found it intuitive and easy to work with. I can see that there are some really powerful tools in there but the real drawback at the moment is the documentation.
That you managed the framework so easily is very evident in your game – it’s so slick that the only difficulty that players experience is the choice over whether to feed their Emoji Pet salad or ice cream! Was creating the game all ice cream and hamburgers, or were there some challenges that you had to tackle?
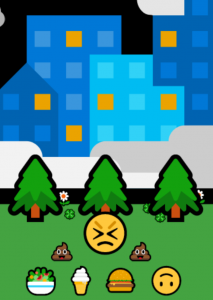
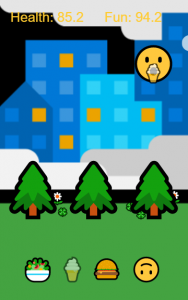
So I wanted to work with Emojis mainly for the novelty of it. I hadn’t heard of anyone using emoji as game sprites before and I wanted to see if it could be done. This presented a challenge as I had difficulty finding any relevant information. Thanks to Zenva and the great Phaser community out there I got through it. I managed to make animations for the emoji character by switching between various emoji characters. For example the emoji will throw up if you feed it too much junk food ? > ? > ?. It was easy to transform them just like any other sprite. I even managed to make a background with a scaled-up cityscape emoji ?.
 I think my main takeaways are:
I think my main takeaways are:
1. Using emoji instead of normal sprites is possible.
2. Emojis render differently on different devices, which is sort of interesting but ultimately probably a drawback.
3. Since I don’t have to provide the user with a bunch of image sprites, the game should load more quickly.
All that perseverance definitely paid off! It’s fascinating to hear how versatile you managed to make the Emojis in your game. Now that Emoji Pet is complete, do you have any new projects in the works?
I’m playing with the idea of a 2D zombie survival side scroller … made with emoji of course?♂.
Thanks so much for joining us for an interview! Before we say goodbye, do you have any words of wisdom for other Zenva students who are having their first crack at game development?
The Phaser community is really great. If you need support check out the HTML5 Game Devs message board as well as the Phaser Slack Channel.
A huge thanks to Lucas for joining us, and for all the tips and tricks he’s given us! Catch you all next time…
Get ? ? ? by playing Emoji Pet here.