You can access the full course here: AR Projects – Science App for Kids
It’s recommended that you use a 2019 version of Unity for this project. The alpha versions can cause problems for some people, so either use a beta or official release of the engine.
Table of contents
Part 1
Adding the Android SDK
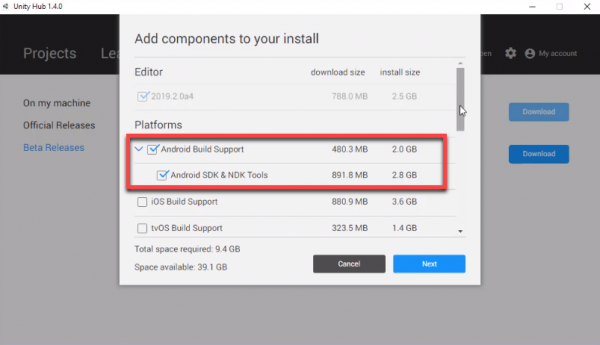
Open the Unity Hub and navigate to the Installs tab. Here, you want to go to make sure that you download a version of Unity that is 2019 or higher. The reason for this, is because Unity 2019 has the Android SDK already installed and setup, so it saves us a lot of steps.
When installing, make sure that you have the Android Build Support and Android SDK & NDK Tools selected. With that done, continue with downloading the editor.

Preparing the Editor
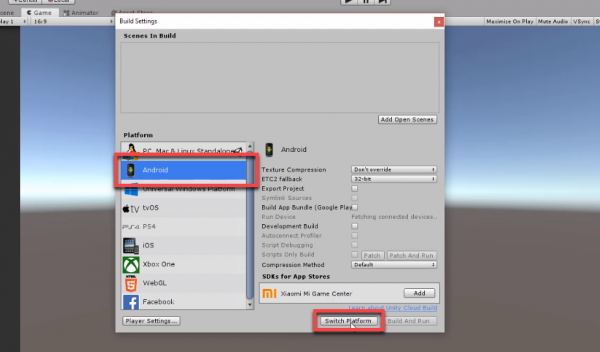
In the Editor, either create a new project or open up an existing one. At the moment, the build platform is PC, Mac & Linux Standalone. We need to switch over to Android. To do this, navigate to the Build Settings screen (File > Build Settings).
Here, select the Android build platform and click on the Switch Platform button.

How to Check if the SDK is Installed
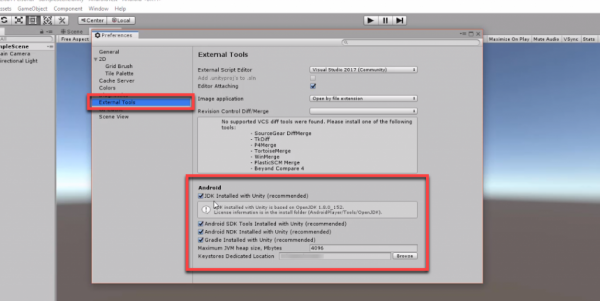
To make sure that the Android SDK is installed, we need to go to the Preferences screen (Edit > Preferences…). Here, go to the External Tools tab and make sure that all the toggles are enabled.

Building the Project
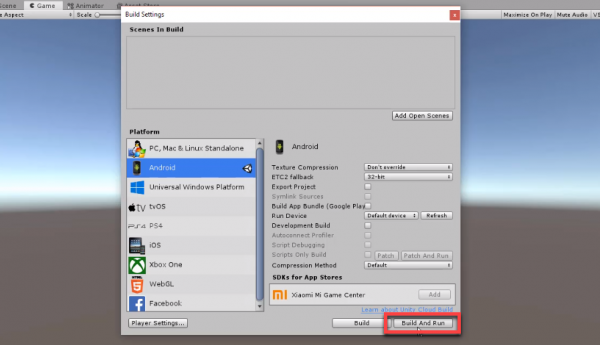
To build the project, first of all make sure that your Android device is connected to your computer. Then, let’s go back to the Build Settings screen (File > Build Settings), make sure your scenes are added and then click on Build And Run.

Part 2
iOS Build Support
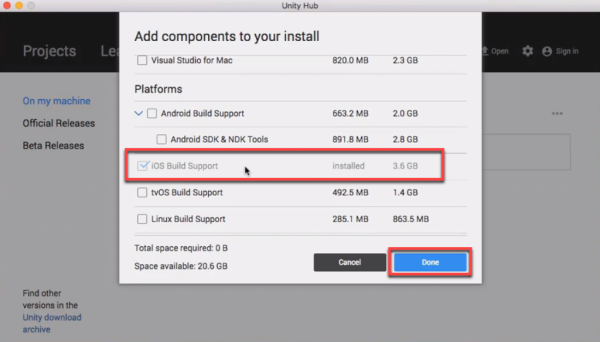
To build a project to an iOS device, we first need to make sure that we have iOS Build Support added to our components. This can be done when installing Unity, or after the fact.

Switching Build Platform
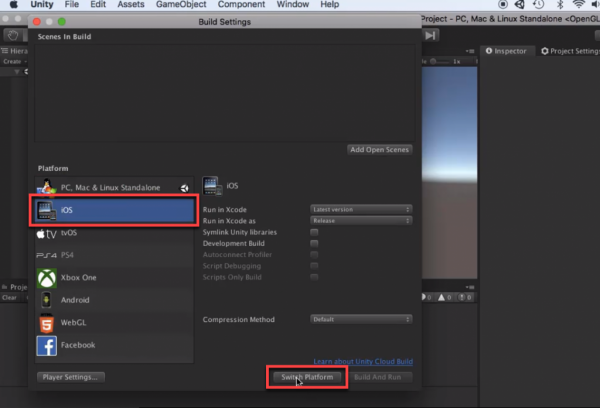
Next, either create a new Unity project or open an existing one. At the moment, our build platform is PC, Max & Linux Standalone. What we need to do is go to the Build Settings screen (File > Build Settings). Here, select the iOS build platform and click Switch Platform.

Setting the Bundle Identifier
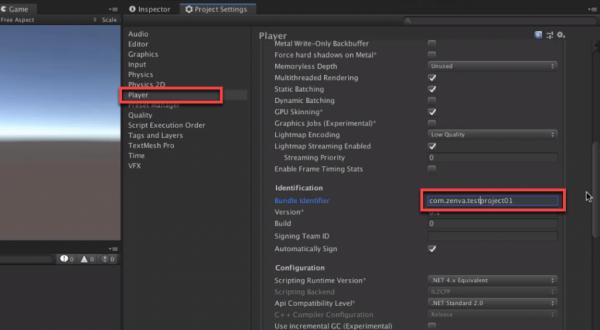
Now, let’s go to the Project Settings screen (Edit > Project Settings) and make sure we’re on the Player tab. Here, we need to change our Bindle Identifier. This is the unique id for the app. The structure of it is: “com.[company Name].[project name]”. For me, i’m entering in: com.zenva.testproject01, but you can enter whatever you want.

Building the Project
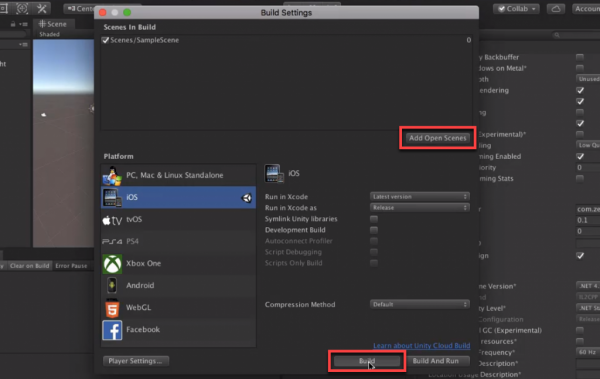
To build to project, let’s go back to the Build Settings screen (File > Build Settings). Here, make sure that your scene is added in the Scenes In Build area, then click Build.

Xcode Project
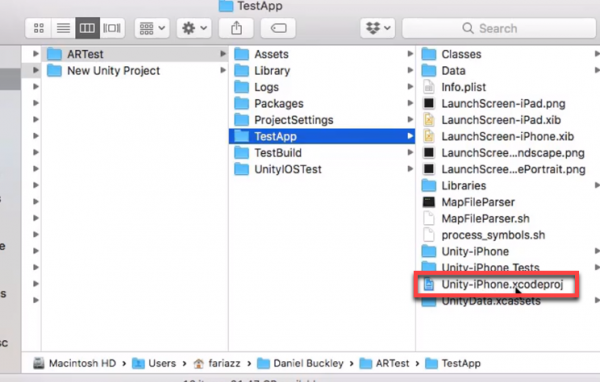
With iOS apps, we need to build them inside of Xcode after Unity. To do this, make sure you have the Xcode app installed (you can download it from the App Store). With that installed, go to the folder that you built the the game to, then double-click on the Unity-iPhone.xcodeproj file to open it.

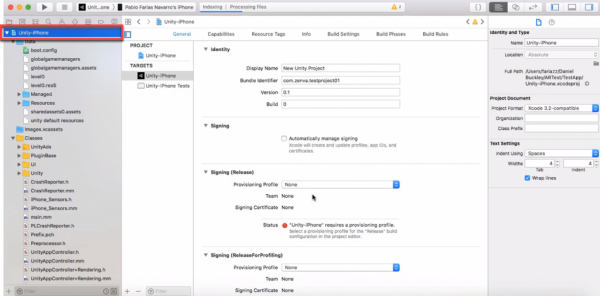
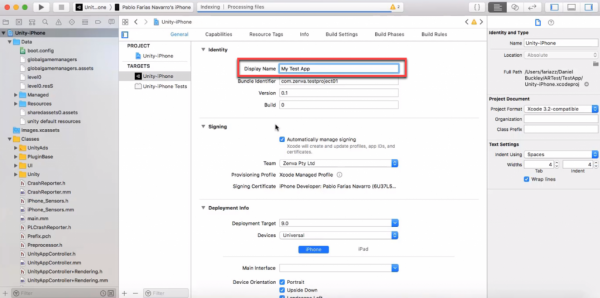
In the Xcode project, double-click on the Unity-iPhone file to open up the build settings.

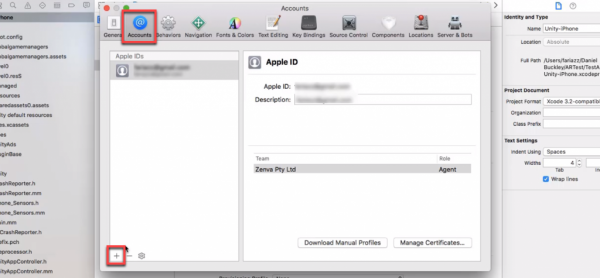
Before we continue, we need to make sure that we have our account linked (Xcode > Preferences). This varies depending on if you want to link a team or a single person. Learn how to do that here: https://docs.unity3d.com/Manual/iphone-accountsetup.html

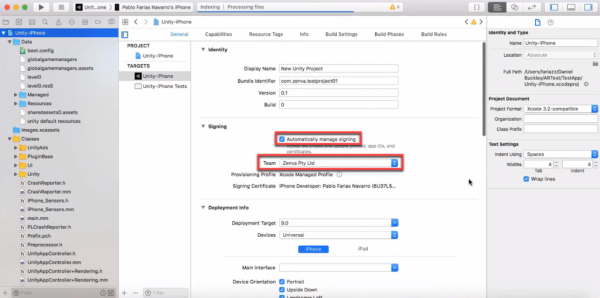
Back in the build settings, enable Automatically manage signing. This will limit all the fields we need to enter to just one. Then in the Team drop-down, select your account.

On the top of the page, we can change the Display Name field. This is the name that the app will display on your device.

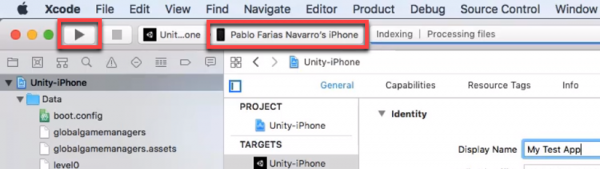
Finally, we’re ready to build. Before we do, make sure that your iOS device is connected. If it is you should see it displayed in the top left corner of the screen. With that there, we can click on the play button to build. Make sure that your device is open for the duration of the build.

Once that’s done, the app should appear on your device and start up.
Transcript Part 1
Hey everyone, my name’s Daniel Buckley and I’ll be your instructor for this course.
We’re gonna be learning how to create the life cycle of a butterfly using augmented reality. This is a look at what we’ll be making. It’s an augmented reality app that uses image image targets, which are like little QR codes that can render models on top. We’re gonna be using those, four of them, to showcase a different segments in the life cycle of a butterfly. The aim of the game is for the player to position the segments in the correct order of the life cycle, then click on the Check button to see if they’ve won.
So what are the we’re gonna be learning this course? Well, first of all, we’re gonna be learning how to use the EasyAR SDK in Unity. This is an augmented reality SDK that works by using image targets. Image targets are these little QR codes that the app can identify and can figure out its position, rotation, scale, and then render images, particle effects or whatever you want on top of ’em. In our case, we’re gonna be rendering our four different models as seen in the GIF here. As well as this, we’re also gonna be using Unity’s UI system to display to the player if they’ve won or not as well as checking for inputs on the button.
Zenva is an online learning academy with 350,000 students. We’ve a wide range of courses for people who are just starting out or for those people who just wanna learning something they don’t already know. The course is also very versatile, allowing you to learn in many different ways. You can choose to just watch the course and soak in the information up that way or you can follow along with the included project files. Now let’s get started.
Transcript Part 2
Hey everyone, this is gonna be a tutorial on how to download the Android SDK with Unity.
First of all what you wanna do is you wanna open up the Unity hub and navigate over to the Installs tab. In here you wanna download a version of Unity that is 2019 or higher. Here, I’m gonna download a version of Unity that is 2019, and when you click on download, and you wanna make sure that you have Android Build Support and Android SDK and NDK tools selected. With those selected, you can then click on next. Click that you agree, and the download will begin. Alright, when the download’s finished, either open up a new Unity project or open up your existing project that you want to use with the new version.
Now what you want to do, is you want to do two things. First of all, change our build platform from PC Mac and Linux Standalone over to Android. So to do that, let’s go to File, Build settings and let’s switch over to the Android Build Platform. So, click on Android here, and then we want to click on the Switch Platform button down at the bottom of the window. This may take time depending on how large your project is. If it’s a empty project then it shouldn’t take too long, but if you do have quite a few assets it can take some time.
So, once that’s done we can exit out of the Build Settings window and what we want to do now is check to see whether or not the STK is installed. So to do that, let’s go up to Edit and down to Preferences here. Once we open this, click on External Tools and we should see that we have the JDK Installed with Unity ticked, We have Android STK, Android NDK and the Graddle Installed with Unity ticked as well. That means that we have our STK installed and we’re ready to publish to Android.
To build to your Android device, make sure that you have your device plugged into your computer and then what you wanna do is in your Unity project, again making sure that the platform is set on Android, go to the Build Settings menu and File, Build Settings and click on the Build and Run button down here.
This will prompt you to save your APK at a certain location, and when you save it there, and click save, it will begin the build and, when that’s complete it should then launch onto your device. Make sure that you do click the Build and Run button and not just the Build button, otherwise it won’t launch on your device.
Transcript Part 3
Hey everyone, this video’s gonna show you how to build Unity app to an iPhone or iOS device.
First of all, what we want to do is we want to navigate over to the Installs tab. Here, you want to make sure that you have a version of Unity that is 2019 or higher. If you don’t, you can install that. But if you do, we want to make sure that we have the iOS component installed. Click on those three little dots, and click on Add Component. And here, you want to make sure that you have iOS Build Support ticked and installed. And we can open up now our existing project or create a new one.
Now that we’re in our project, we need to change our build platform from PC, Mac, and Linux Standalone over to iOS. So to do that, go File, Build Settings, and then what we want to do is we want to select the iOS Build Platform, and then click on Switch Platform. This may take some time depending on the size of your project. If it’s a small project, it shouldn’t take too long. But the larger it is, the longer it will take. Once that’s done, we can exit out of that window. And as you can see, we are now in the iOS Build Platform.
What we want to do now is go to our Project Settings window. So to do that, go Edit, Project Settings. This will take us to the Project Settings window and we want to make sure that we’re on the Player tab. Here, scroll down to where it says Bundle Identifier. This is basically the identifier for the app. It’s gotta be unique for the app and the way it’s structured is you have com, dot, your company name, dot, your product name. In this example here, I’m just going to enter in Zenva for the company and Test Project for the project name. Now we’re ready to build our scene. To do this, we can go up to File, Build Settings. In here, we want to first of all make sure that we have all of our scenes we want to build in the Scenes In Build section.
We’re in our default scene at the moment, so we can just click on the Add Open Scenes button and that’ll add our current scene to the build. With that done now, we can click on the Build button. This’ll prompt us to choose a location to save it in. You can save this wherever you want, really. I’m just gonna also save this as TestApp and put in my folder. The name for the test app, that’s just for the file. We will change that later on in Xcode. Then once that’s done, click on Save and it’ll start to build. Again, this may take time depending on the size of your project. Once that’s done, you want to navigate over to your app and find the Unity-iPhone.xcodeproject.
You will need Xcode installed. You can download this on the App Store. When that’s done though, you can just double click on the Xcode project and it should open up in Xcode. Now that we’re in Xcode, we can click on our Unity-iPhone project to bring it up. But what we need to do first is connect our Apple ID to Xcode to be able to build apps. And to do that, you want to go Xcode, Preferences, and then you want to click on the Accounts tab. Here, you want to make sure that you have your current added. I’ll put a link on the screen right now and the section below which can link you to a tutorial on how to set up your Apple ID account for Xcode.
Once that’s done though, we can exit out. And what we want to do now is go to where it says Signing, and we want to tick Automatically Manage Signing. Click Enable Automatic and this’ll basically just reduce the amount of options we have to enter in as it can reduce it down to just one.
Here, we want to click on the Team dropdown, and select our team or creator. And this is for me it’s gonna be Zemva. But for you, it could be your name or your company. Once that’s done, we can also change the display name. This will be what the app shows up on the screen as on your iPhone. You can make that really whatever you want, it’s just a Bundle Identifier that has to be unique. And that’s basically all there is to setting up. You can of course go onto more detail in more of the settings, if you want.
But for the basics, this is all you really need to do. Now, you just need to make sure that you have your iPhone or your Apple device connected. You can see in the top left side of the screen I have my iPhone connected. And once that’s done, just click on the play button and it should start to build. This is probably the most lengthy process in all of the process so far. So this can take time. It took me about 10 minutes to do this.
Now that we’re done, we have our app on our phone. And if we click on it, it’ll boot up. But of course, we didn’t really do anything to our app so it’s just a blank scene. But yeah, that’s the basics of how to set up a project on Unity and build it to your iPhone, see ya.
Interested in continuing? Check out the full AR Projects – Science App for Kids course, which is part of our EdTech Mini-Degree.






