En este tutorial vamos a ver como crear una plantilla básica con Bootstrap 3 y que se pueda ver para los múltiples dispositivos como escritorio, tablets y teléfonos mobiles.
[button type=”bd_button btn_large” url=”https://academy.zenva.com/product/desarrollo-web-con-bootstrap-3//” target=”on” button_color_fon=”#3fc2da” button_text_color=”#FFFFFF” ]Accede al curso completo de Bootstrap[/button]
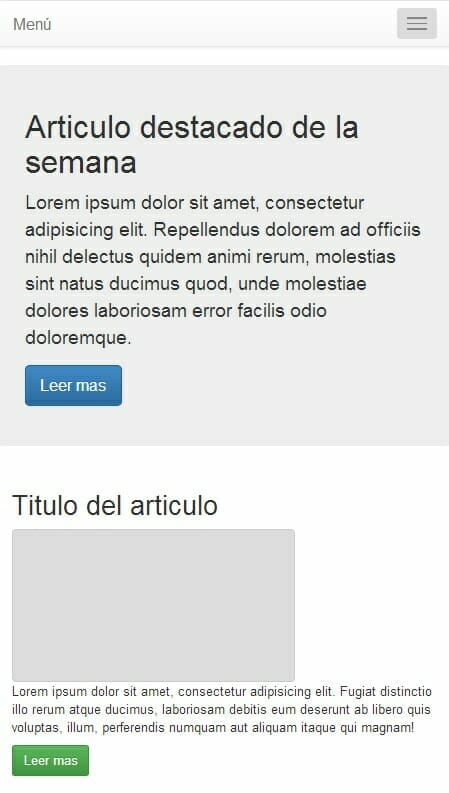
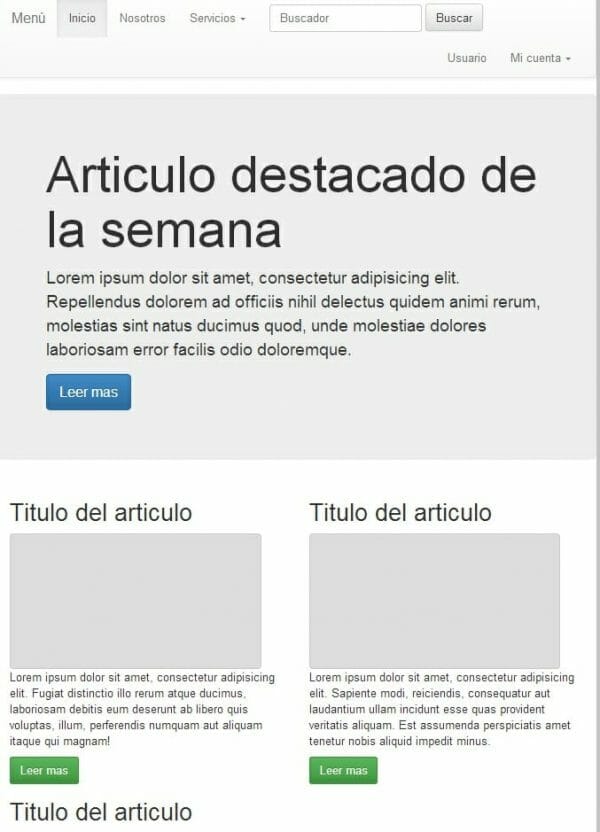
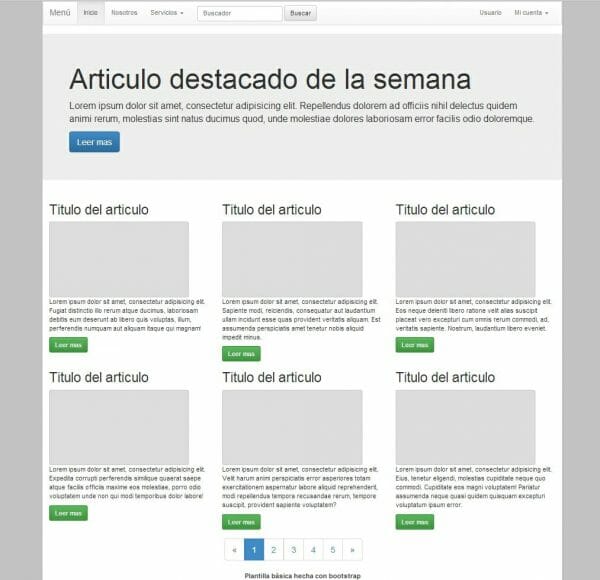
El resultado seria el siguiente:
Sitio visualizado en un mobile
Sitio visualizado en un tablet

Sitio visualizado en un desktop

Table of contents
Plantilla básica
Primero debemos de tener la estructura básica de la plantilla que nos ofrece Bootstrap desde su pagina oficial. Seria la siguiente y la puedes usar en cualquier editor:
<!-- Bootstrap --> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!-- [if lt IE 9]>--> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <!-- Include all compiled plugins (below), or include individual files as needed -->
Menú de navegación
Ahora vamos a insertar el código para tener el menú de navegación, con un buscador, y el menú con opciones dentro:
Cabecera usando jumbotron
Después vamos a realizar la cabecera principal en donde puedes hacer destacar de manera elegante algun articulo, anuncio, etc. Esto lo podemos hacer bien fácil con Bootstrap usando el código siguiente:
Articulo destacado de la semana
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repellendus dolorem ad officiis nihil delectus quidem animi rerum, molestias sint natus ducimus quod, unde molestiae dolores laboriosam error facilis odio doloremque.
Insertando los artículos
Vamos a insertar los artículos en nuestra pagina, en este caso puedes utilizar los artículos que quieras, pero para este ejemplo solo te mostrare a continuación el código de un solo articulo, si tu quieres mas artículos solo tienes que copiar y pegar lo siguiente:
Titulo del articulo
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Fugiat distinctio illo rerum atque ducimus, laboriosam debitis eum deserunt ab libero quis voluptas, illum, perferendis numquam aut aliquam itaque qui magnam!
Paginación
Algo que es muy recomendable en las paginas web es no tener todos los artículos en una misma pagina, para eso Bootstrap nos ofrece una paginación para seccionar estos artículos con el siguiente código:
Pie
Para terminar vamos a insertar el pie que consta de solo un texto que esta centrado en base a la pagina con el siguiente código:
Plantilla básica hecha con bootstrap
Recomendaciones
El resultado es el que se mostró al principio del tutorial. Recuerda que puedes personalizar la presentación de cada uno de los elementos usando las clases “col” con la representación dependiendo del dispositivo “xs – mobiles”, “sm – tablets”, “md – pc”, etc. Puedes saber mas al respecto sobre estas clases en la pagina oficial.
[button type=”bd_button btn_large” url=”https://academy.zenva.com/product/desarrollo-web-con-bootstrap-3//” target=”on” button_color_fon=”#3fc2da” button_text_color=”#FFFFFF” ]Accede al curso completo de Bootstrap en Zenva Academy[/button]