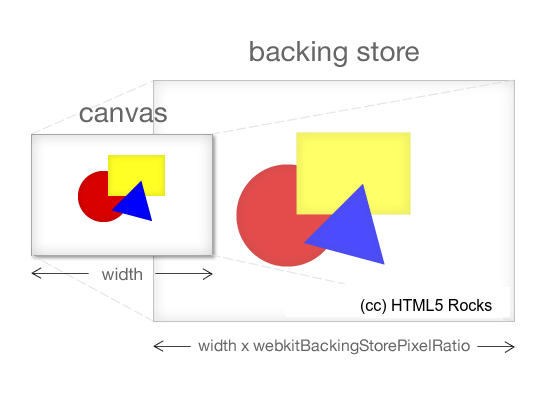
When working with different devices you may encounter some scaling issues for images in the canvas. The reason being are two properties called devicePixelRatio and the cryptic webkitBackingStorePixelRatio. The first one scales images and canvas tags on high resolution devices, the second one relates to the size of the stored in memory canvas.
Learn how this all works and how to deal with this issue on any device so you avoid pixelated images and such in this awesome tutorial by Paul Lewis at HTML5Rocks.com