Objetivo:
En este tutorial veremos el proceso completo de como pasar un diseño hecho en Photoshop a código HTML5, primero empezaremos con los cortes y la optimización de las imágenes del psd del diseño, después veremos todo el esqueleto en html5 y por ultimo le daremos estilos con css.
Descarga:
Para seguir el tutorial sin problemas puedes descargar los archivos base y resultado final en este enlace.
Requerimientos:
- Un editor de código
- Conocimientos básicos de html y css
- Un editor de imágenes que soporte archivos psd
Table of contents
Paso 1 – Cortes de las imágenes del diseño
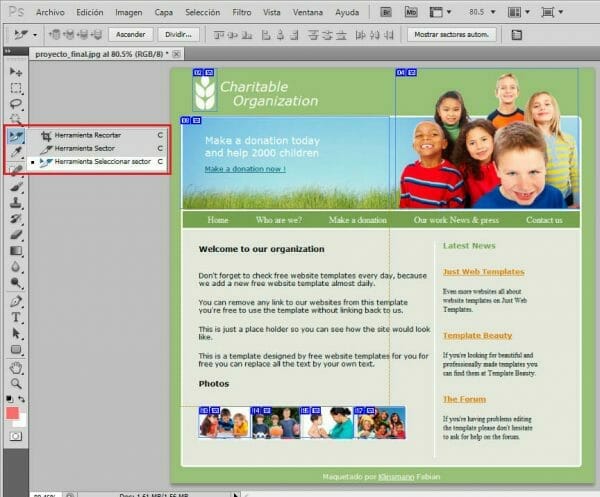
Aquí vamos a usar la herramienta de sector para seleccionar cada uno de los elementos que vamos a recortar para después pasar al paso #2 que es la optimización de las imágenes así que comencemos:
- Seleccionar la herramienta sector
- Seleccionar los elementos necesarios que se van a exportar
- Ir al menú Archivo/guardar para web y dispositivos
Paso 2 – Optimización de las imágenes
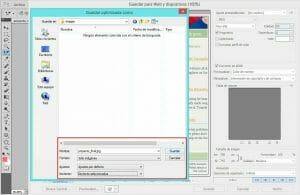
En el proceso de la optimización tenemos que deliberar el formato y la calidad de las imágenes recortadas, en este ejemplo vamos a dejar todas las imágenes en un formato JPG a una calidad de un 80%, con esto obtenemos imágenes de muy poco peso pero con una buena calidad, así que los pasos son los siguientes:
- Seleccionar todas las imágenes que seleccionamos con la herramienta “sector” con la tecla shift.
- En la seccion de calidad lo dejamos en un 80%
- Le damos en el botón guardar
- Buscamos la carpeta destino en donde vamos a guardar estas imágenes
- Y le damos en el botón guardar con los parámetros que se muestran para que solo se exporten las imágenes que seleccionamos con la tecla shift
Nota: si queremos que las imágenes se guarden con un nombre indicado lo hacemos seleccionando el sector con la herramienta “seleccionar sector”, seleccionamos el sector con doble clic y se nos habré la ventana para asignarle un nombre, así cuando exportemos esta imagen se guardara con el nombre indicado por el sector.
Paso 3 – Estructura HTML5
Empezamos con una estructura básica de html5
Ahora vamos a crear el contenedor general y dentro de este contenedor crearemos el “header” y dentro del header ira el logo, el eslogan, la información para la donación y las imágenes del encabezado:
Abajo del header crearemos el menú de navegación:
Debajo de la navegación crearemos un div donde va a encerrar el contenido completo, este será como el contenedor padre:
Dentro de este div meteremos en 2 bloques que es la parte del contenido y la barra lateral que estará encerrado con un aside:
Welcome to our organization
Don’t forget to check free website templates every day, because we add a new free website template almost daily.
You can remove any link to our websites from this template you’re free to use the template without linking back to us.
This is just a place holder so you can see how the site would look like.
This is a template designed by free website templates for you for free you can replace all the text by your own text.
Abajo pero aun estando dentro del div con id contenidogeneral haremos la galería de imágenes
Photos




Por ultimo terminamos haciendo el footer:
footer>Maquetado por
Fabian
Paso 4 – Estilos CSS
*{
margin:0;
padding:0;
}
body{
background-color: #a6bf7d;
}
#wraper{
width:717px;
margin:0 auto;
padding:0;
}
header{
width:717px;
height:255px;
}
nav{
height:30px;
background:#85a157;
border:3px solid #fff;
}
nav ul{
height:100%;
}
nav ul li{
display: inline-block;
list-style:none;
padding:6px 0 9px 45px;
}
nav ul li a{
text-decoration: none;
color:#fff;
}
nav ul li a:hover{
text-decoration: underline;
}
footer{
text-align:center;
font-family:verdana;
font-size:12px;
color:#fff;
margin-top:10px;
}
footer a{
color:#fff;
}
#contenidogeneral{
background:#e6e8e0;
width:711px;
height:422px;
margin:0 auto;
border:3px solid #fff;
border-top:none;
border-radius: 0 0 5px 5px;
}
/************************BANNER***********************/
#logocharitable{
font-family:verdana;
font-size:24px;
font-style:italic;
color:#fff;
position:absolute;
margin:20px 0 0 70px;
}
#logoorganization{
font-family:verdana;
font-size:24px;
font-style:italic;
color:#fff;
position:absolute;
margin:45px 0 0 93px;
}
#donation{
position: absolute;
font-size:18px;
font-family:verdana;
font-weight:normal;
color:#fff;
margin:120px 0 0 43px;
width:230px;
}
#donationlink a{
position: absolute;
font-size:12px;
font-family:verdana;
font-weight:normal;
color:#28556b;
margin:175px 0 0 43px;
width:150px;
text-decoration:underline;
}
#titulosidebar{
font-size:14px;
font-family:verdana;
color:#85a157;
padding-bottom:30px;
}
#LatestNews{
width:170px;
}
/*****************CONTENIDO GENERAL******************/
.titulo{
width:315px;
font-family:verdana;
font-size:14px;
font-weight:bold;
padding-bottom:32px;
}
.contenidoprincipal{
float:left;
padding: 26px 0 0 29px;
width:418px;
}
.contenidogaleria{
float:left;
padding: 0 0 0 29px;
width:418px;
}
.wpLatestNews{
margin-top:20px;
padding:0 0 0 14px;
width:245px;
float:right;
border-left:2px solid #fff;
}
.subtitulosidebar{
font-family:verdana;
font-size:13px;
color:#c77e0c;
padding-bottom:20px;
text-decoration:underline;
}
.wpLatestNews p{
font-size:verdana;
font-size:11.5px;
font-weight:normal;
padding-bottom:30px;
}
.parrafos{
width:415px;
font-family:verdana;
font-size:12px;
font-weight:normal;
}
.parrafos .parrafo{
padding-bottom:20px;
}
.nf{
clear:both;
}¿Te gustaría profundizar estas técnicas con varios otros ejemplos?
Si está te invitamos al curso completo de PSD a HTML5, donde a través de 8 módulos quedarás un verdadero ninja del Frontend.