Building a Godot survival game? You have come to the right place. In this tutorial, we will be guiding you through the process of setting up a realistic needs system for players using Godot, a robust gaming engine. This interactive player needs system will consist of key elements like a health bar, hunger bar, thirst bar, and sleep bar – each integrated to deliver a lifelike gaming experience. These bars will indicate the player’s state by depleting or regenerating over time, providing a clear understanding of the player’s needs in the game.
You’ll learn how to create, manage, and delete UI bars that display these needs, and how to perform Checks & Balances on these Godot survival stats. To make the most of this tutorial, you should have a basic understanding of Godot, game development, and coding.
Table of contents
Project Files
The project files include code snippets used in this tutorial to set up the needs system. Understanding this codebase will prove beneficial in realizing the functionality of your Godot survival game.
Download Project Files Here
Player Needs – Part 1
In this tutorial, we will show you how to set up a foundational needs system for a Godot survival game. The needs system will consist of a health, hunger, thirst, and sleep bar, which will deplete or regenerate over time.
Creating the UI
To begin, we need to set up our actual UI bars to track needs in our Godot survival game. Here’s how you can go about creating these:
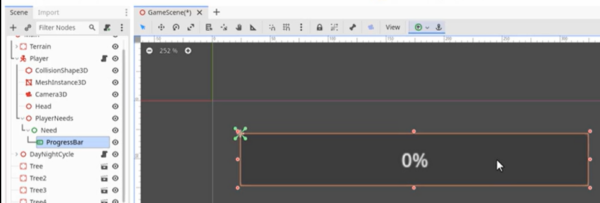
- Create a new node as a child of the player node. This node will be of type Node3D and will hold all our different needs and the UI nodes as well. Rename this new node to ‘Player Needs’.
- Add a ‘Control’ node as a child of the ‘Player Needs’ node. The ‘Control’ node is a UI node in Godot. We’re using it because we want to modify UI elements.
- Next, we add two elements to the ‘Control’ node. One is a progress bar, which will display how much of a certain need we have left. The other is text, to provide more information about the need.
- Resize the progress bar to fit your needs and change its size by setting the X to 300 and the Y to 45 and height under Transform in the Inspector.

Setting up The Progress Bar
Now that we have our progress bar setup, there are a few tweaks we need to make to ensure it behaves and is displayed as expected within our Godot survival game:
- Begin by disabling the ‘Show Percentage’ option, as we don’t want to display the percentage.
- Modify the Background and Fill styles. For the background style, create a new ‘Style Box Flat’ and give it a dark color. Repeat the process for the Fill style, but this time give it a reddish color or any color that suits your needs.
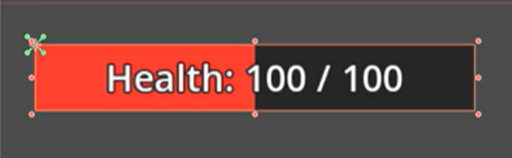
- Add text to the progress bar using a ‘Label’ node, which is essentially just text. Resize the label node to fit the bounds of the progress bar, and give it an example text.
- Center align the text horizontally and vertically. Increase the font size for better visibility and give it a dark outline to contrast against the background.

Coding the need UI Bar
With the progress bar properly setup, we now need to code our Need UI Bar to control the UI in our Godot survival game:
extends ProgressBar
@export var need_name : String
@onready var text : Label = get_node("NeedText")
func update_value (new_value, max):
max_value = max
value = new_value
text.text = str(need_name, ":", int(value), "/", int(max_value))
The script begins by creating two variables: a `need_name` string and a label text for displaying current and maximum values. It then includes the `update_value()` function which updates the UI every time it’s called.
Lastly, save the ‘Need Bar’ as a scene in the file system to make it reusable for health, hunger, thirst, and sleep bars.
In the next tutorial, we’ll show you how to create all the different bars and set up a script for managing the values and regenerating and decaying over them over time.
This demonstrates the creation of a basic needs system in Godot. Remember, Godot allows ample customization, so feel free to tweak this design to meet the exact needs of your game.
Player Needs – Part 2
In this Godot survival game tutorial, we will continue setting up our UI bars. This tutorial will guide you on how to create, delete, and manage bars that display player needs such as health, hunger, thirst, and sleep. Moreover, it will illustrate how to create a script that manages each need, updates the UI, and modifies their attributes.
Setting Up UI Bars
- Start by cleaning up your scene, getting rid of nodes you may not need.
- Drag your UI bar node into the scene and make it a child of the player needs node. You can adjust its position as needed.
- Create a basic node that acts as a container for data. This node will not have a positional or rotational scale attributed to it. This basic node will be named according to the need it represents such as ‘health’.
- Next, make the need bar a child of the newly created basic node.
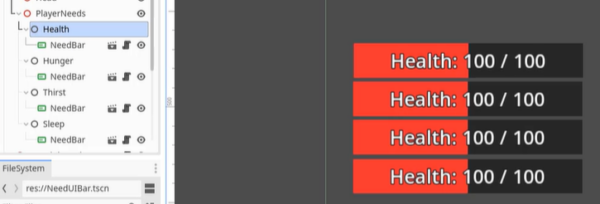
- For each need (health, hunger, thirst, sleep), duplicate the health node and adjust their names and positions accordingly.
- Label each of these bars as per their corresponding need.

At this point, you can test your settings by running the UI. The bars should render on the screen displaying their respective needs.
Creating a Need Management Script
Our next step for our Godot survival game needs system is to create a script that constantly manages the value of each need, how the value changes over time, and updates the UI accordingly.
class_name Need var value : float @export var max_value : float @export var start_value : float @export var regen_rate : float @export var decay_rate : float @export var UI_bar : Node
value: This variable represents the current value of the need.max_value: This variable represents the maximum value that the need can reach.start_value: This variable is set to an initial value at the start of the game.regen_rate: This variable helps in increasing the value of a need over time. Useful for needs like ‘sleep’ where the value has to increase over time.decay_rate: This variable helps in decreasing the value of a need over time. Useful for necessities such as ‘hunger’ and ‘thirst’ that decay over time.UI_bar: This variable references the UI bar being managed, which is a child of the needs node.
The script also includes functions to add, subtract and update UI bars.
func add (amount):
value += amount
if value > max_value:
value = max_value
func subtract (amount):
value -= amount
if value < 0:
value = 0
func update_ui_bar():
ui_bar.update_value(value, max_value)
Modifying Need Attributes
As the next step in our Godot survival game tutorial, we need to turn back to the engine itself and adjust some settings in the Inspector.
- Select the node corresponding to each need and fill in their attributes in the inspector as per requirements.
- Configure the max value, start value, regen rate, and decay rate for each need.
- To link the UI bar to each need, drag the corresponding UI bar into the UI_bar field in the inspector.
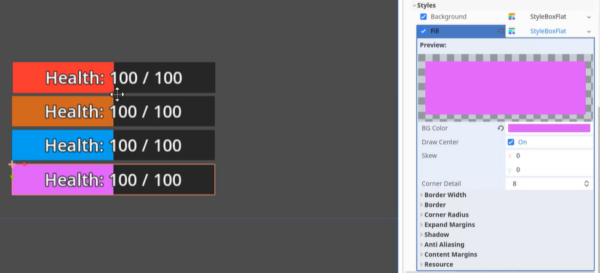
- To customize the look of each need bar, change the color in the ‘theme overrides’ section in the inspector accordingly.

Once these steps are complete, your UI bars for player needs are all set up and on screen. In the next section, we will learn how to increase and decrease these values and make sure the visual representation corresponds to these changes.
Player Needs – Part 3
We’re now ready to finish the needs system for our Godot survival game with some additional functionality to actually decay the needs.
Like with the other scripts in this course, we will begin by setting up some variables. The first four will keep track of the individual Need nodes.
var health : Need var hunger : Need var thirst : Need var sleep : Need
Here we make use of the type Need – which we can do as we defined the class_name in the previous lesson. The next variables will be used to define how much the health need decays when either the hunger or the thirst hits 0. These variables will be called no_hunger_health_decay and no_thirst_health_decay respectively, and will have a type of float. Both variables will also have the export tag to make them editable in the Inspector window.
@export var no_hunger_health_decay : float @export var no_thirst_health_decay : float
Finally, inside the _ready function we can assign the health, hunger, thirst, and sleep variables to their nodes.
func _ready():
health = get_node("Health")
hunger = get_node("Hunger")
thirst = get_node("Thirst")
sleep = get_node("Sleep")Creating the Functionality
With our variables set up, we first want to set the initial value for each Need to its start_value property.
func _ready():
...
health.value = health.start_value
hunger.value = hunger.start_value
thirst.value = thirst.start_value
sleep.value = sleep.start_valueIn the _process function, we want to decrease our hunger and thirst values by the decay_rate property we set up previously. We will multiply the decay_rate by delta to convert the per-frame decrease to a per-second decrease.
func _process(delta):
hunger.subtract(hunger.decay_rate * delta)
thirst.subtract(thirst.decay_rate * delta)For the sleep property, we will increase by the regen_rate property.
func _process(delta):
...
sleep.add(sleep.regen_rate * delta)Finally, we can call the update_ui_bar function on each of our Needs so that the UI element is up to date.
func _process(delta):
...
health.update_ui_bar()
hunger.update_ui_bar()
thirst.update_ui_bar()
sleep.update_ui_bar()We can now press play to test the game, you should find that the Need bars increase and decrease as expected. If anything doesn’t work as expected, check the NeedBars have the correct Need Name properties in the Inspector window, and that the parent nodes have the correct values set. In a full game, you may want to decrease the regen/decay rates a bit, but for now, 1 unit per second is good for us to test the feature.
Handling Thirst and Hunger
The final part of this feature to implement is handling when the hunger and thirst variables reach 0. If this happens, we want to decrease our health bar by the relevant decay variables, that we created earlier in this lesson. To do this we will put a new bit of code before we call the update_ui_bar functions.
func _process(delta):
...
if hunger.value == 0:
health.subtract(no_hunger_health_decay * delta)
...This code will handle the hunger bar’s value, and we can do the same thing for the thirst bar’s value.
func _process(delta):
...
if thirst.value == 0:
health.subtract(no_thirst_health_decay * delta)
...Finally, if the health value reaches zero, we will print a ‘Die’ message.
func _process(delta):
...
if health == 0:
print("Die")
...We can then update the properties of the PlayerNeeds script so that our health property can decay.

This basic player needs system serves as a robust foundation for any Godot survival game. You can expand and customize it to fit your specific needs. Keep in mind that this system is intended to be used in conjunction with other systems like a damage system.
In conclusion, a player needs system is an integral part of any survival game, and building one with Godot can be quite intuitive and straightforward. Following the outlined steps can help create an immersive gaming experience that keeps players engaged.
Conclusion
And with that, we conclude this tutorial. We hope it was useful in helping you understand how to set up and implement an interactive player needs system using the Godot game engine. Now that you have constructed a basic needs system, you can use it as a blueprint to further tailor the attributes and behaviors of each need to precisely fit your game’s requirements.
Never forget, the horizon of customization in Godot is extremely broad, and you can tweak the system to the exact detail for your Godot survival game. Additionally, you can build on this foundation to integrate more complex elements like a damage system or an energy system.
We’re excited about what you’ll create, and we hope to see your Godot survival game in action soon. Good luck with your gaming project, and remember – the game-making journey is just as fun as playing the game!
Want to learn more? Try our complete EXPLORE MICRO-SURVIVAL GAMES WITH GODOT 4 course.
Did you come across any errors in this tutorial? Please let us know by completing this form and we’ll look into it!

FINAL DAYS: Unlock coding courses in Unity, Godot, Unreal, Python and more.







